The. Entire. Site.
I’m loosed upon HR Assured’s website redesign, yippee!
300% increase in sales | 10x signups to email list
The team: Digital Marketing Manager, UX/UI Designer (contractor), Software Engineer, Content Designer (me)
My role: Content design and structural UX design, including:
Research: competitor analysis; best-practice web design; the product and services offered; customer research (interviews with customers, customer support, analysing customer feedback); quantitative analytics and qualitative insights from these (Google analytics; heatmaps, hotjar, etc.)
Creating the concepts and writing all the words, on every page, including all microcopy, headings, body copy, CTAs, landing pages, and forms.
Creating a Voice & Tone guide; word lists and glossary.
Planning the site structure, user journey map and information architecture.
Wireframing all pages and working with the UI designer and engineer to build these.
The company & product
HR Assured is a SaaS and service provider of HR services run by the leading workplace relations law firm in Australia. They have an HR software product, and a subscription service providing 24/7 phone support, insurance and workplace relations legal advice to employers. At the time they had 130 employees.
It was a good service and product, and existing users loved it – with multi-year retention rates over 90%. But growth was slow. And with 80+% of the sales starting to come from digital marketing — thanks to a kick-ass new Digital Marketing Manager — the analytics suggested a major problem connecting with prospective customers and communicating product value, with the outdated website identified as the bottleneck to growth.
The challenge
PRODUCE A MODERN, CUSTOMER-CENTRIC WEBSITE THAT WOULD ELEVATE THE BRAND, ALIGN WITH THE COMPANY’S GROWTH & INCREASE CONVERSIONS.
The website badly needed transforming, as it looked like it was written by lawyers for lawyers and, as one of the lawyers said to me once, “even lawyers don’t like reading stuff written by other lawyers”. HRA’s customers are typical business owners and HR staff, not lawyers.
The existing site was afflicted with:
Poor design and copy leading to poor conversion rates, high bounce rates. No content marketing approach, no social proof.
An ancient website design from the early-2010s – poor layout, font, accessibility, readability, navigation, clarity, and organisation of information.
Voice and tone that were stilted and formal, with flat, lifeless copy throughout – wordy, complicated, confusing, not useful.
No user-centric messaging AT ALL. Messaging was all about the company not their clients: “We’re great; we’re this; we’re that; we’re awesome; our product is awesome; our product does A, B, C…X, Y, Z.” No customer benefits only product features. You get the idea.
A seeming lack of understanding of user problems. This was surprising to me, given the sales team really did seem to deeply understand the problems clients faced and how the product could solve these — they just weren’t communicating this on the website.
Poor conversion rates on CTAs and few, and poorly worded, CTAs (the latter making the former no surprise).
Almost zero signups to the newsletter and webinars, outside of existing clients who were automatically signed to the email list (see my other case study, “The power of microcopy”, for a deep dive into the solution).
The website conveyed information about the business in a complex, unfriendly way — failing to do most of the things a good business website should: empathise with potential customers, convey trust, clearly articulate what the product is and how it solves the customer’s problem, and give the customers confidence that the company can deliver what it promises and solve said problem.
The solution
A selection of pages from the final site.
*Click the images to open complete, PDF versions to read and enjoy.
The Process
In my approach to planning and execution of the project, I loosely followed the Double Diamond model of Design Thinking: Discover, Define, Develop, Deliver.
This process worked well, as I was working with an experienced UX/UI designer who was used to the Double Diamond, so we aligned well with the different phases.
Discover & Define - what’s the problem and how do we fix it?
My goals in this phase were to:
Understand our target audience (our users) and their problems.
Understand how users were interacting with the current website.
Understand what other companies were doing in the HR space (the competition).
Understand in detail our own service and product.
Research current web trends and best-in-class content design.
Understanding the user
To better understand our target audience I used both quantitative and qualitative research methods:
I revisited our client avatars and updated these after interviewing current clients, analysing feedback from professionals in the HR space, interviewing stakeholders and analysing visitor LinkedIn profiles.
We created ‘desired client’ profiles – who we would like to have as clients that we didn’t currently have. These included larger, enterprise level clients, as the business was primarily servicing Small and Medium Enterprises (SMEs).
I worked with data specialists, who used tools like HotJar and Google Analytics to gain insight into how people were navigating our current site. Questions like: what are the most visited pages? How are users finding the site (keyword search terms) and what initial pages are they landing on? How are users navigating the site? Where do users drop off on certain pages, and more.
Understanding the competition
I audited the websites of our three closest competitors, looking critically at their design, voice & tone, and messaging to identify what they did well (and badly).
The goal of this research was to evaluate the standard of their content and to allow us to differentiate ourselves in our messaging, style and quality of our content.
I produced a report of my findings and shared it with the team.
Researching best-practice content design
I looked at more than a dozen companies whose sites (in my opinion) encapsulated clear messaging, great design, and/or excellent writing. These included: Dropbox, BambooHR, Trello and Buffer.
Completed a linguistic analysis of the best of these sites and identified common patterns and practices in their content design and writing and analysed how these might affect a user.
Created a best practice style sheet [see below].
Created a word list of ‘emotionally charged words’ that would elicit emotion in a reader.
Researched best-practice design systems and content guides (e.g. Apple, Google & Salesforce).
A linguistic analysis of best-practice Home pages.
Understanding the service and product – stakeholder interviews
I interviewed the HRA Cloud developers and Sales team to better understand product features and capabilities.
I shadowed interactive online sales demos of the product, noting how the sales rep explained the product, and recording user reactions and feedback.
I listened to many hours of customer service and HR helpline calls to identify common Employment Relations issues and any issues with the product.
I read case studies that the sales team had written on how customers were using the product and service.
I interviewed CEO and key executives on the company vision, mission, and origins.
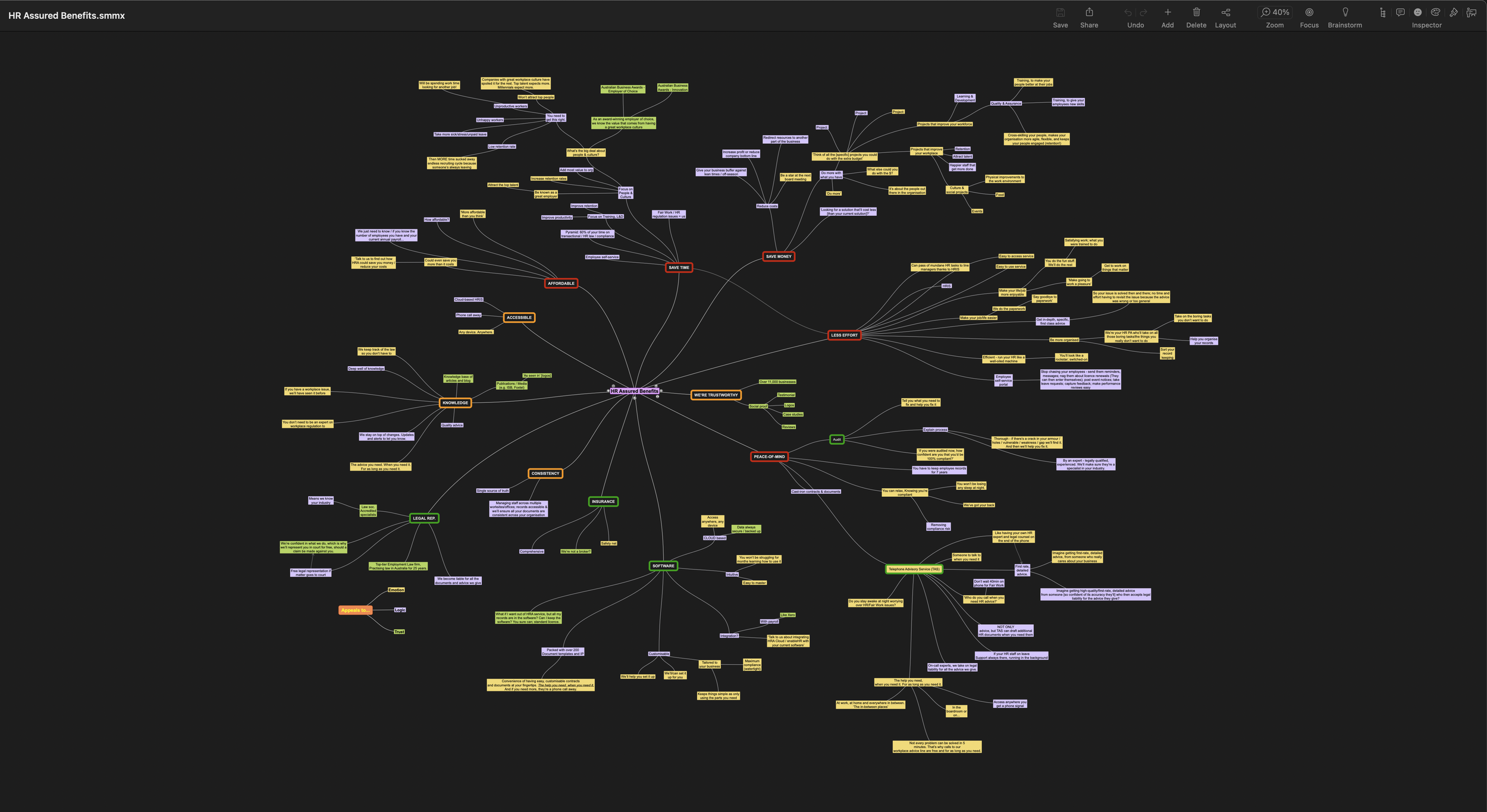
I created a mind map of product and service benefits and key messages.
Mind-mapping the benefits and key messages.
Voice & Tone guide
During the research phase, to help focus aspects of the research, I created a Voice & Tone design roadmap. The outcome of the roadmap was the eventual production of a Voice & Tone guide.
With a clear idea of the problems our users faced, the issues with current website, and a deep understanding of the company, product and service, we started building the site.
Develop and Deliver - building it
We worked using the agile system, with daily stand-ups and two-week sprints.
I was in-office so could conduct ad hoc meetings with stakeholders to get direction, build consensus, brainstorm, and get copy reviewed.
Working in a smaller company gave me more autonomy to make decisions, and we could thus move faster.
Highlights of this phase:
Creating a Design System
We created a design system of reusable components, page templates and a visual style guide to ensure speed and consistency when building out the site.
Using content-first design principles & Information Architecture
Developing a user journey through the website that went from emotion to reason, benefits to product features
Mirroring buying psychology, and considering the customer’s problems and how the product/service could solve them, then communicating that in an accessible, clear, conversational way.
Creating transparency around what to expect & what happens when customers sign up, ask for a demo/callback, etc.
Having the content determine the structure and design of the website in a ‘content first’ approach.
Implementing a 180-degree shift from business-centric to customer-centric messaging
The old site was all about the company. I flipped the messaging entirely to be all about the customer.
This involved educating the business through meetings and presentations, creating the V&T guide, explaining the differences and showing examples of existing rewritten content, along with research and data supporting how conversational English, Plain English writing, and clear UX principles would support the business’ objectives.
Humour & brand voice
Getting to be creative with the 404 page
Being able to write in the brand voice
The website was eventually delivered and launched…
Measured results
Immediate 300% increase in sales from the first week of release, followed by sales growth doubling year-on-year.
10x conversions to email list.
Off the back of the digital transformation, the company subsequently scaled to more sales staff, more workplace relations experts, dedicated content marketing manager, in-house designer, and eventually grew to acquisition by Citation Group (UK).
I received a favourable performance review that year, and a large pay rise.
From what I learned during the project I was able to create a best-practices playbook to share with the rest of the company, and to use as a guide when I took on the challenge of transforming the website for the Group’s other HR SaaS product, enableHR.
Reflection: trust and autonomy = producing one’s best work
I had almost complete autonomy to work with the remote UI designer and tackle the project how I saw fit.
When I first asked stakeholders questions like, “What do you want on this page?”, the answer I got was, “You’re the expert, you tell us what we should have there”. This attitude and trust prevailed throughout the project.
It was unsettling at first.
You see, I’d just come from a global consulting firm where my writing went through nine (yes nine) levels of management and changes, and my work often came back to me unrecognisable — like a soldier I’d bravely sent off to war who’d returned with severe PTSD and missing limbs, never to be the same again. So, like a captive animal released into the wild, I took my first hesitant steps, realised I was free of the cage, then ran with it!
The UI designer on the project was a Product Design Director at Facebook, doing the job freelance, which resulted in beautiful visual design and functionality. The two websites on which I worked with this designer are probably still among my favourite pieces of work.
Great design helps the words shine! You can probably see the influence of that designer’s work in my own website — ah, Roboto, the font to end all fonts!